Zapier: 2FA Deep Dive
March 2018 is Zapier month! We dive deep into the security and user experience of Zapier's TOTP two factor authentication (2FA) implementation: what works and what could be improved?
Welcome back to Zapier month here at All Things Auth!
This series includes all of the fun details that we gathered during our review of Zapier that we didn’t have nearly enough time to talk about during the Zapier screencast episode.
In this article, we are going to take a deep dive into the Zapier two factor authentication (2FA) workflows. Our goal is not to provide a step by step guide to setting up 2FA like you might find on TurnOn2FA.com. Instead, we will discuss security and usability decisions of Zapier’s specific implementation, highlight what works well, and recommend some improvements.
Let’s get into it!
Check twofactorauth.org
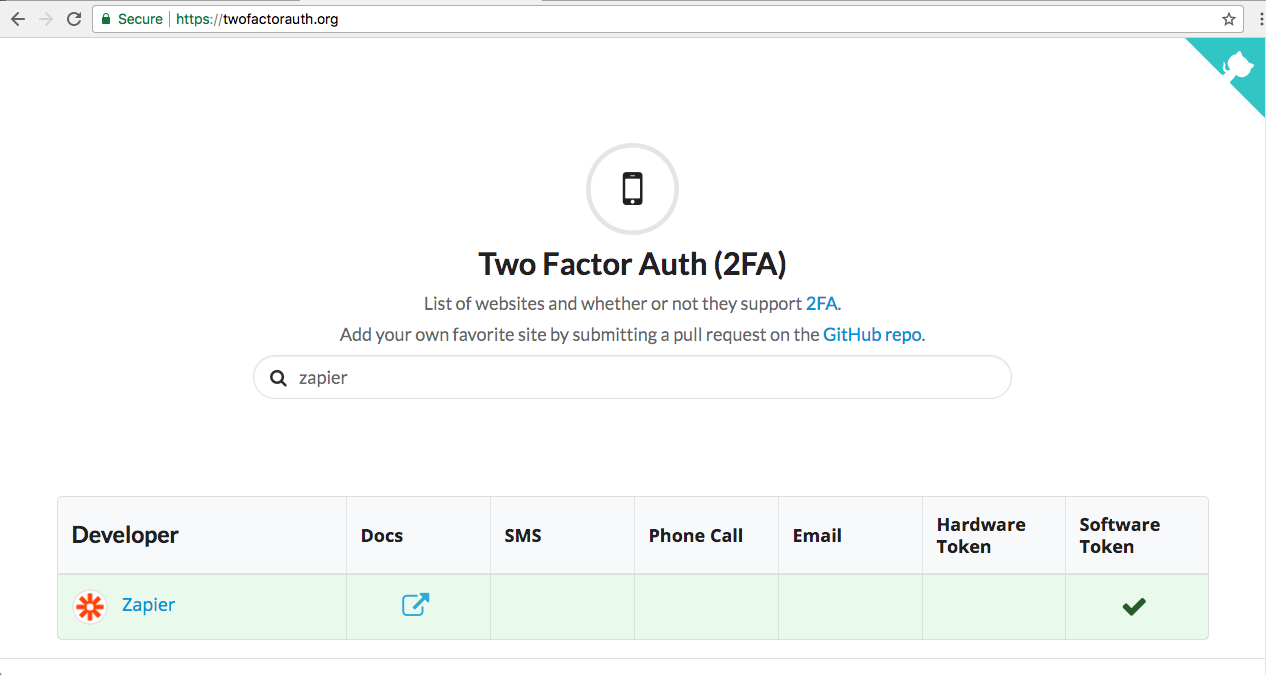
I like to start by checking the service’s entry on twofactorauth.org, an excellent free resource that makes it easy to lookup which services support 2FA.

Zapier already has an entry, the link to the support documentation is correct, and the supported 2FA methods are all current. Looks good!
Zapier Dashboard: 2FA treated as a first class feature!
The first thing that caught my attention after creating my Zapier account and got me excited to feature it on All Things Auth was the fact that they treat 2FA as a first class citizen and actively encourage users to enable the additional protection for their accounts.

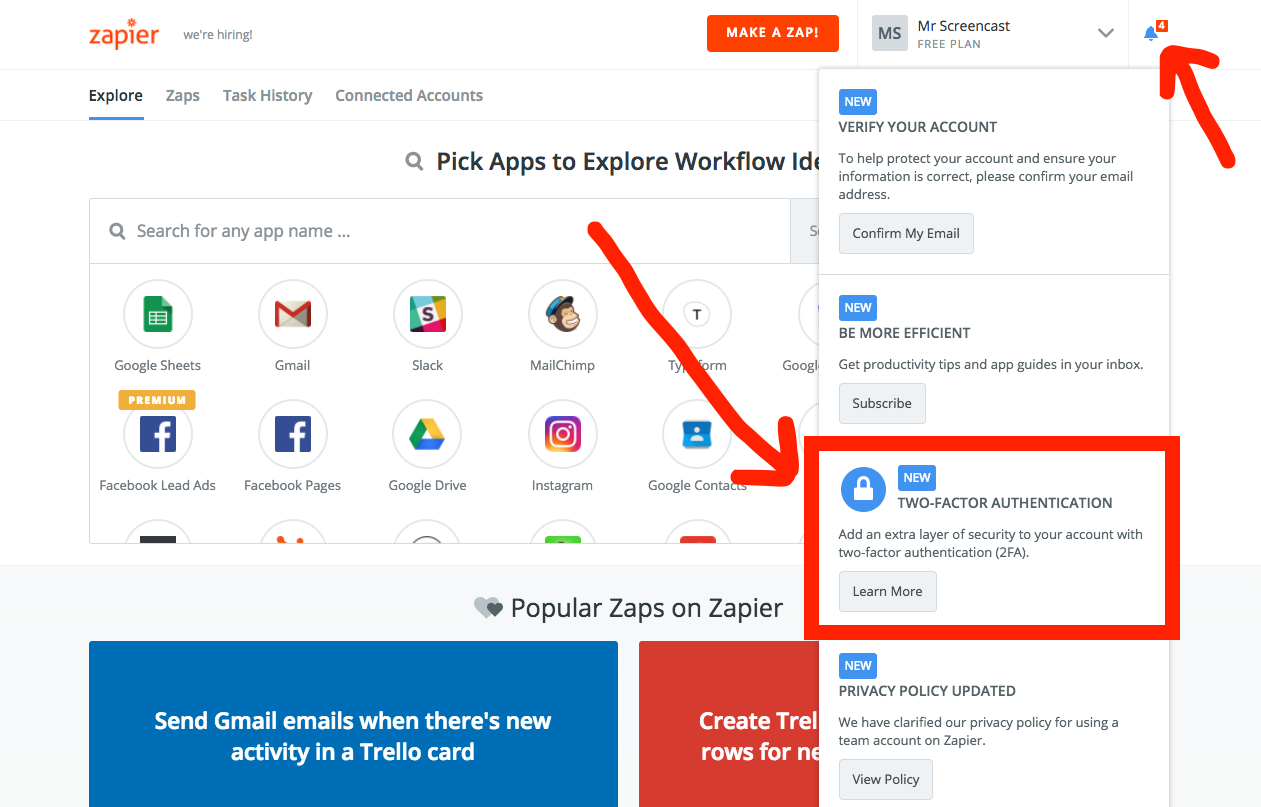
After I created my Zapier account and finished setting up the zap that initially motivated me to create my account in the first place, the notification bell in the top right corner immediately caught my attention. Opening the menu, I can see that one of the very first tasks that Zapier wants me to complete on my new account is enabling 2FA on my account! Excellent!
Many other services that support 2FA don’t bother to prompt users to enable it. Did you know that Amazon’s retail website has 2FA? I didn’t for years until someone told me! As I wrote about in the past, the overall user experience is critical to the success of any security feature. Users won’t enable 2FA if they don’t know it exists! Zapier certainly does a great job making it crystal clear to users that 2FA is available and that they should enable it to better protect their accounts. Well done!
Ray and I come up with one Big Idea each month that we think will have the biggest impact for the featured service provider. Our Big Idea this month is an even better way for Zapier to encourage users to enable 2FA: contextual messaging. Zapier, if you only take one thing away this month, we think it should be contextual messaging for 2FA! You can watch the origins of the idea in the Zapier screencast episode and read Ray’s article where he explains the idea and even shares some mockups for what it might look like!
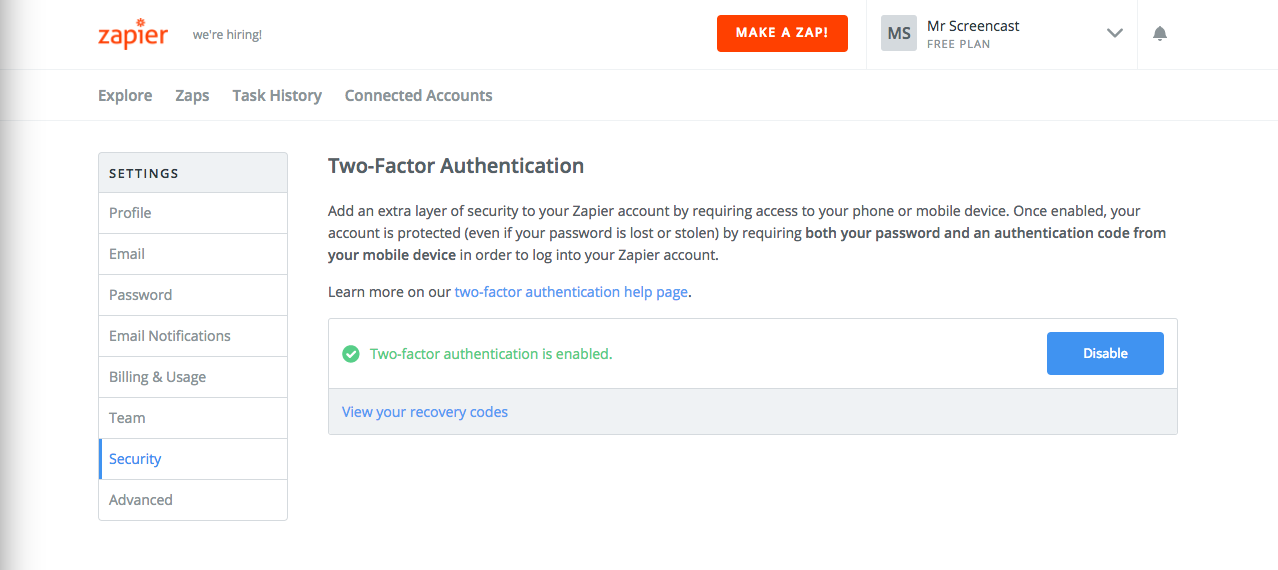
Security settings: 2FA
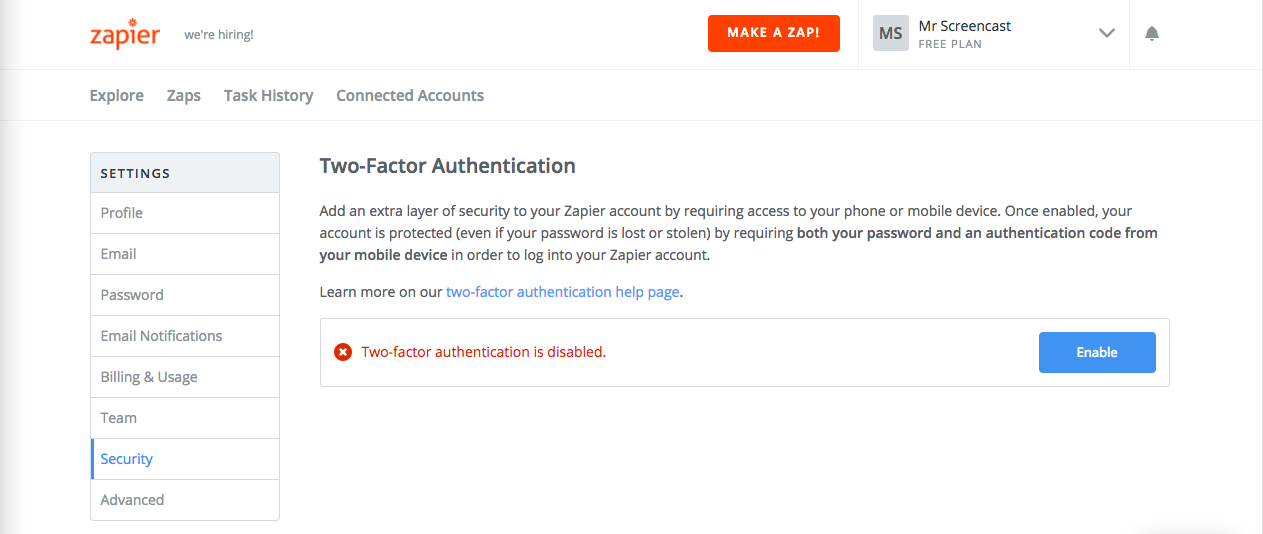
Clicking the “Learn More” link in the notification menu brings me directly to the security settings where I can enable 2FA.

I like the simplicity of this page. It is trivial to see that 2FA is currently not enabled and there is a single call to action to get started.
Sadly, many people still don’t know what 2FA is and have never used it before. Zapier does a nice job of explaining what 2FA is and why you should enable it.
Add an extra layer of security to your Zapier account by requiring access to your phone or mobile device. Once enabled, your account is protected (even if your password is lost or stolen) by requiring both your password and an authentication code from your mobile device in order to log into your Zapier account.
That description uses straightforward, plain language. It doesn’t get into the technical details of how 2FA actually works, but emphasizes that 2FA can protect your account even if your password is stolen.
Notice that there is also a link directly to the help documentation for further information. Technical writers never get enough love and clearly explaining things, especially security features, is absolutely critical to user success! I’ll dedicate an entire article in this series to Zapier’s help documentation. Stay tuned!
2FA setup: no SMS, only TOTP!
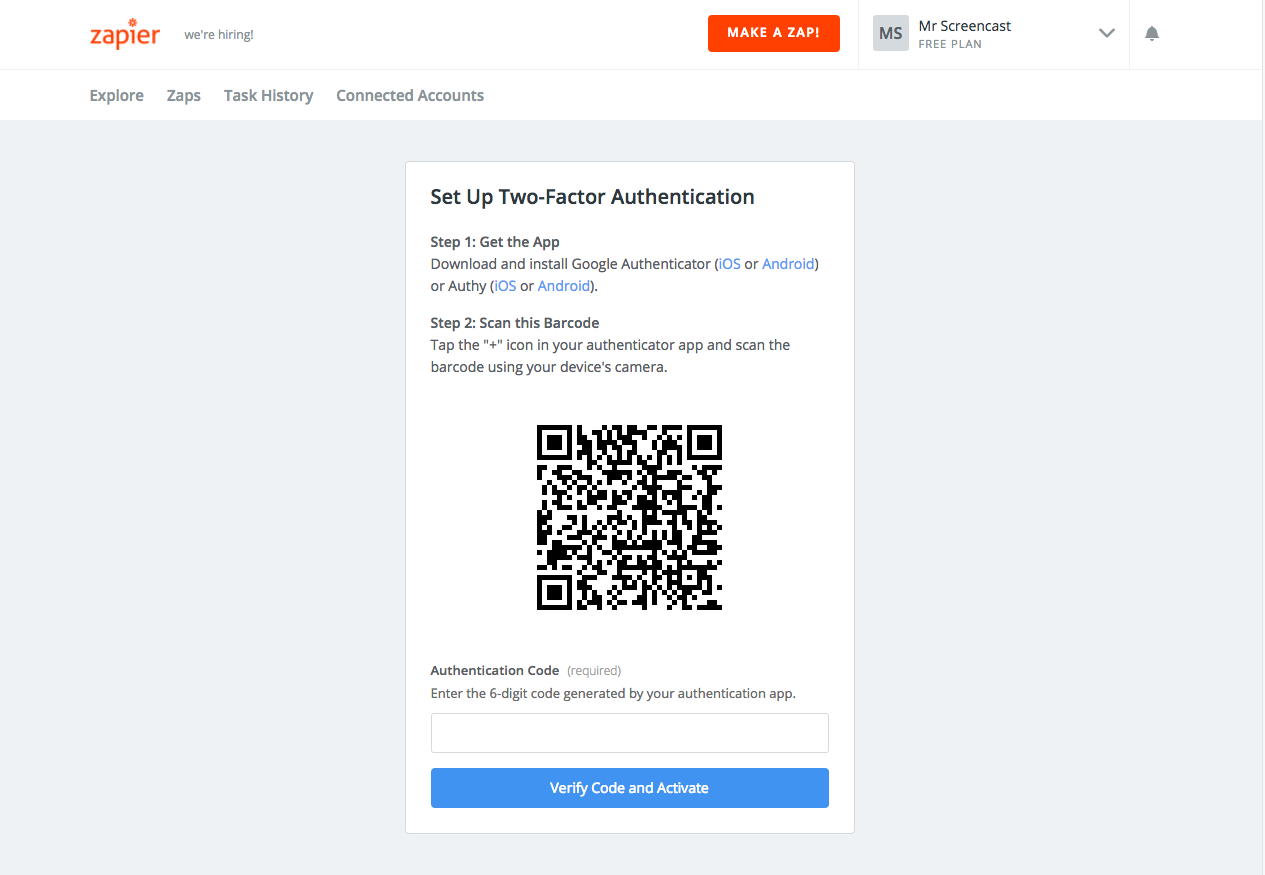
After clicking that big blue “Enable” button, I am immediately shown a QR code. Wait, what? We are already setting up TOTP 2FA?! No need to make a decision between different 2FA methods, such as SMS, like in other services?! This is incredibly exciting!

(Before attentive readers email me, yes I have already rotated 2FA on this test account so that QR code doesn’t give away the TOTP secret!)
Although SMS 2FA is the most popular 2FA method, it is also unquestionably the weakest. Service providers who support SMS 2FA should really also support stronger methods of 2FA and give their users the choice which to use. However, many users don’t know enough about the differences to make an informed decision and service providers are shockingly bad at providing this information to users in a useful way.
I really like that Zapier has eliminated that decision point entirely and only supports TOTP 2FA. It is more secure than SMS 2FA and more convenient to use: no need to wait for a text to arrive and works completely offline without a cellular or data connection!
I would love to learn more about the evaluation process that Zapier went through to make this decision. For example, did they somehow determine that the majority of their user base has smart phones and can therefore use the TOTP authenticator apps? Do they know which portion of their user base cannot use TOTP 2FA for whatever reason? Zapier has a blog post that clearly explains that SMS 2FA is “better than nothing, but less secure than true two-factor authentication”. Maybe that was enough of a justification for them.
❗Improvement: I really like that Zapier suggests two specific authenticator apps for users to install and links directly to the app store for iOS and Android. The one improvement I would love to see here is recommending Authy over Google Authenticator. The Authy mobile app has a drastically better user experience than Google Authenticator and it also provides a remote backup option, whereas Google Authenticator does not.
I install my authenticator app of choice, scan the QR code, enter the 6 digit code displayed on my phone and click the “Verify Code and Activate” button.
2FA setup: save those recovery codes!
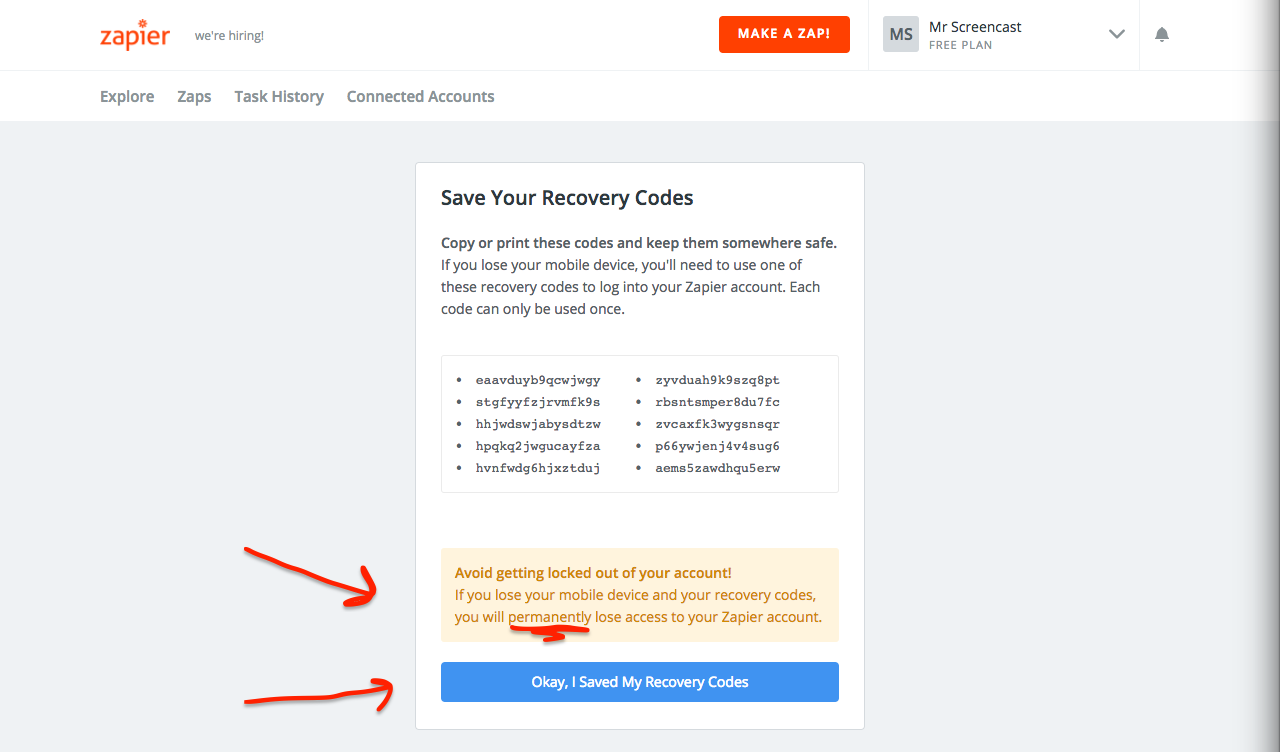
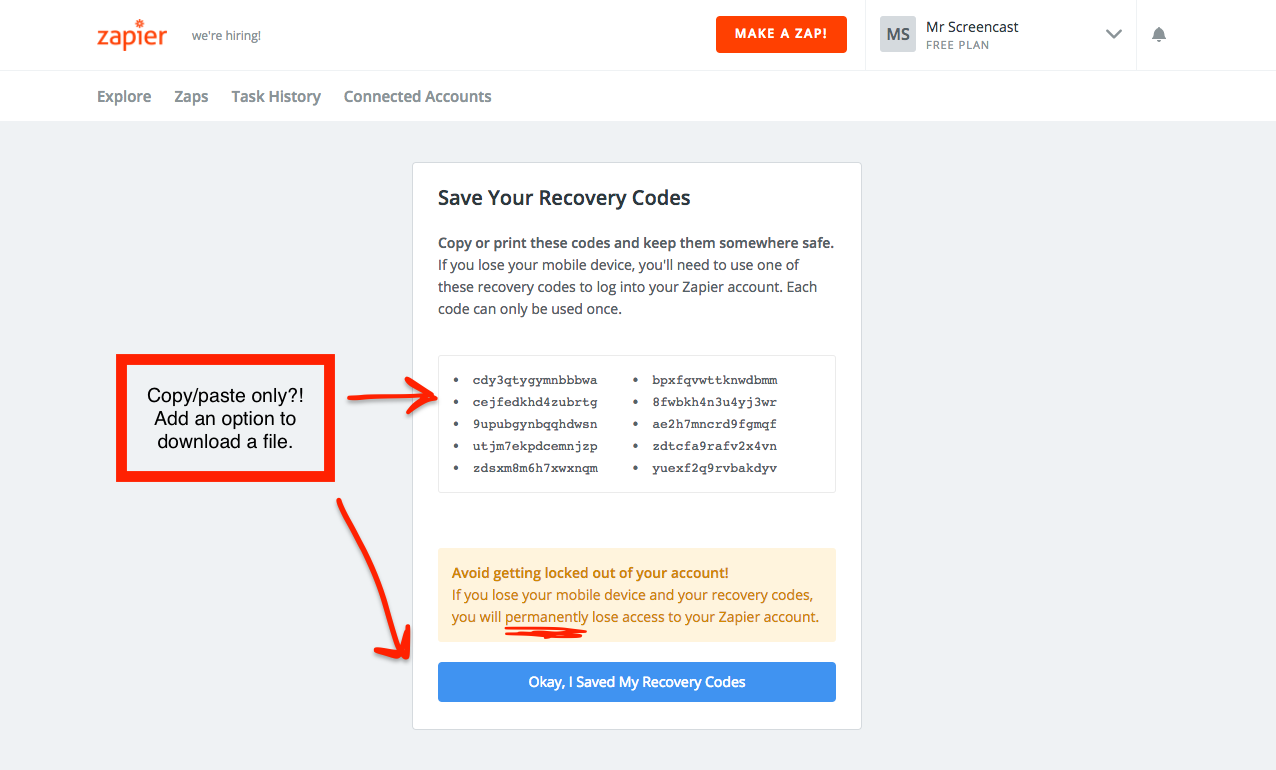
After Zapier successfully verifies that I have the authenticator app setup correctly on my phone, they display my recovery codes.

Zapier starts by clearly explaining what these codes are for:
Copy or print these codes and keep them somewhere safe. If you lose your mobile device, you’ll need to use one of these recovery codes to log into your Zapier account. Each code can only be used once.
Another example of good wordsmithing by Zapier writers: plain, simple, and easy to understand! There are a few really important things to unpack from that statement.
Like most people, I don’t read most text on web pages, so I skipped over that entire introduction section. Zapier has done a few nice things here to account for users like me and encourage us to actually save these recovery codes. First, the button to go to the next page doesn’t just say something simple like “Done” or “Next”; it literally says “Okay. I Saved My Recovery Codes”. Users will likely read the text of the button before they click it and if they haven’t actually saved the codes, then they might think twice.
The second thing that really stands out to me is the nicely styled yellow warning box directly above the blue button.
Avoid getting locked out of your account! If you lose your mobile device and your recovery codes, you will permanently lose access to your Zapier account.
This box very clearly reiterates the importance of the recovery codes. No one wants to get locked out of their account! I particularly love that they use the word “permanently” and pound the user over the head to drive this point home. There is no account recovery if you lose your recovery codes!

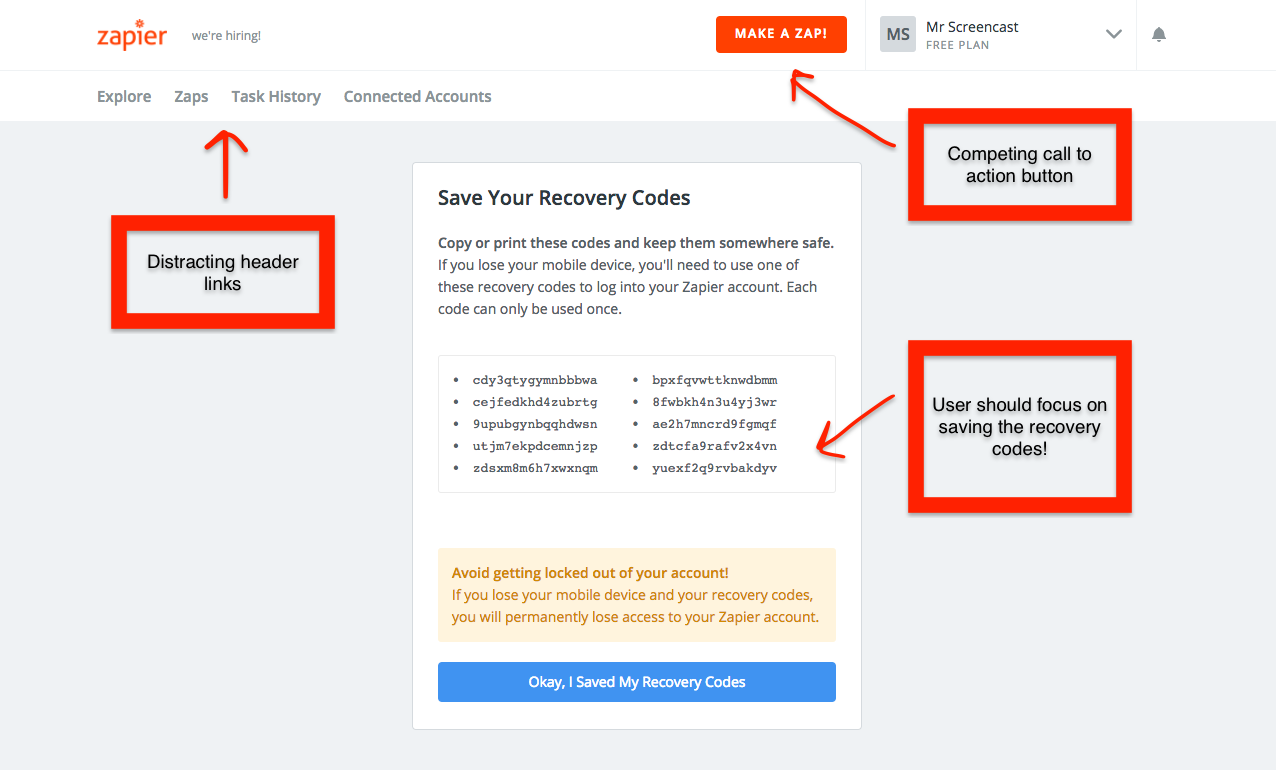
There are many header links on the top left and even a competing call to action button in the top right enticing the user to “Make a zap!”. Clicking that button breaks me out of the 2FA setup workflow entirely. I haven’t saved my recovery codes and I don’t get to the eventual confirmation screen telling me that I have successfully set up 2FA. Zapier has already made it clear how important those recovery codes are, so it would be best to remove the distractions and allow the user to focus on the one important task: save the recovery codes.
❗ Improvement: Zapier should reduce the amount of distracting header content, including links and CTAs, that could take the user away from the recovery code page before they actually save the recovery codes.

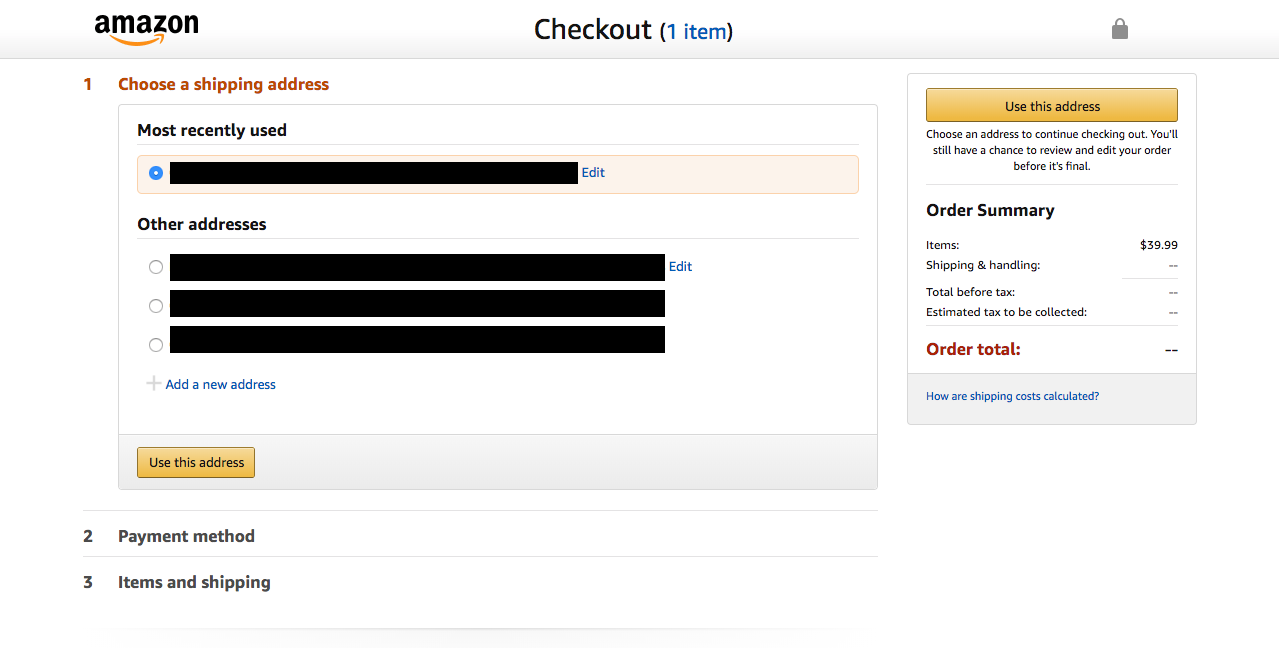
Changing the header content of a web page is a common paradigm in e-commerce checkout flows. The screenshot above shows how Amazon removes the entire header except for the Amazon logo. The rest of the page is dedicated to the main action they want the user to take; in this case, paying them money!

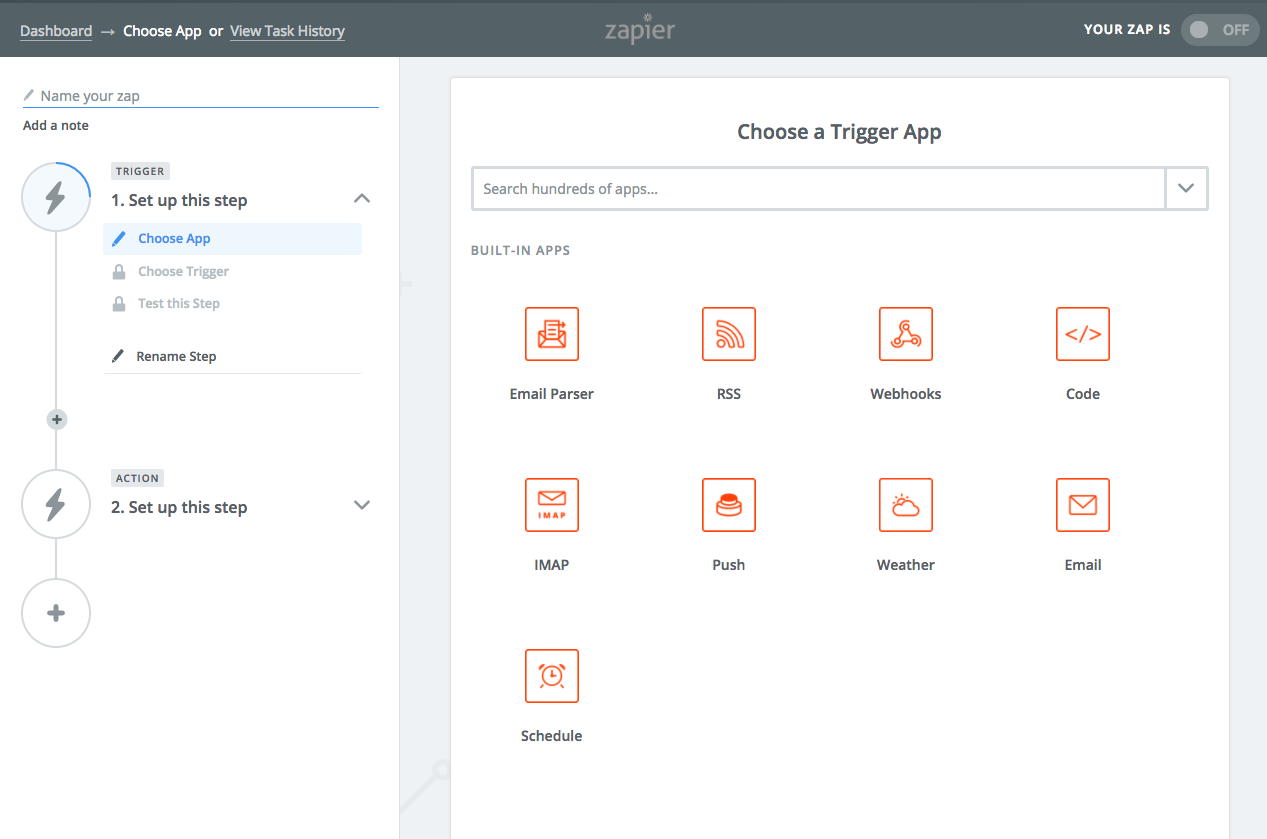
Zapier actually utilizes this strategy elsewhere on their site too! This screenshot is the start of the workflow to setup my first zap. Creating zaps is the main value of their service, so they remove most distractions in the header so that I can focus on completing the workflow successfully.
The same strategy would work particularly well on the recovery code page to encourage users to actually save the recovery codes. Now that I think about it, same goes for the QR code page that we saw at the beginning of the 2FA setup workflow.
Let’s refocus on actually saving these recovery codes since the page has made it clear how important they are. So, where should I actually save these things?
Recovery codes are a common paradigm throughout the industry when it comes to TOTP 2FA. I have issues with the user experience around recovery codes generally, but that shouldn’t necessarily be held against Zapier specifically. However, Zapier can make a few key improvements to their implementation.

Copy/paste is not ideal because most people will likely copy them into a text file that will end up containing 10 random blobs of characters. Which service are these recovery codes for? Which account did they go with? Are these old, or probably still valid?
Printing the recovery codes out on paper is a great suggestion for organized people with printers. Unfortunately, I do not have a printer and would likely lose the paper even if I did. It is 2018. For many people in 2018, printing something on actual paper just isn’t realistic.
❗ Improvement: Zapier should allow users to download a file containing the recovery codes, account name, and date of code generation instead of relying on copy/paste. Also, better guidance on where to actually store the recovery codes is a must for the average user.

(Observant readers: No, those are not valid recovery codes.)
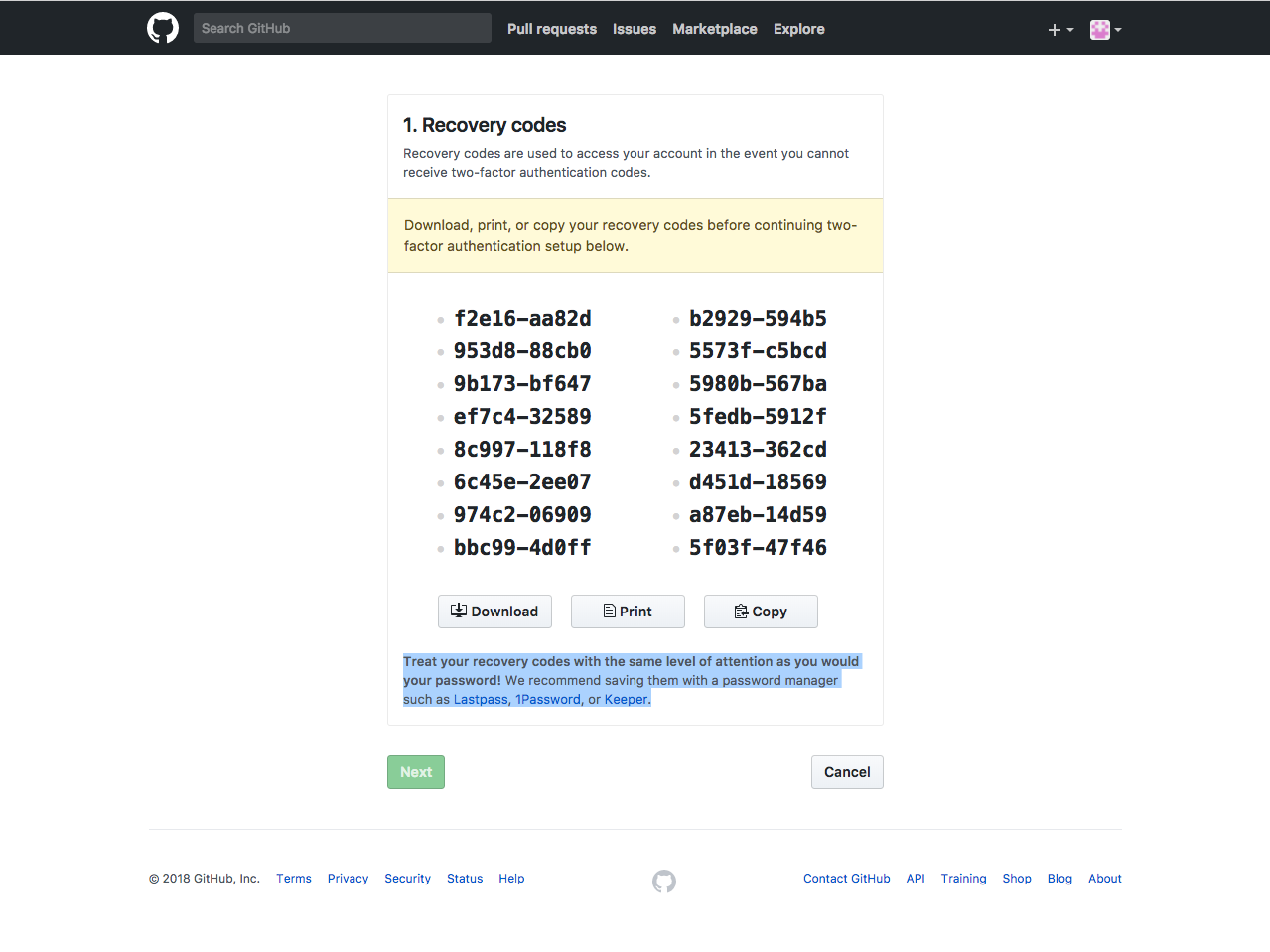
Check out GitHub’s approach for comparison. They give users three buttons to either download a file, print the current screen, or copy the recovery codes to the clipboard. The Next button remains deactivated until the user actually selects an option.
Also, notice that GitHub offers specific advice about where to store the recovery codes. They recommend saving them in your password manager, such as LastPass, 1Password, or Keeper. Quick side note that this approach does pose some risk because if anyone ever accessed your password manager, then they would have access to your first and second factors of authentication, which kind of defeats the point. However, storing recovery codes in a password manager might be the best of several bad options for the average user who might otherwise store the recovery codes in unencrypted storage on GDrive or Dropbox, which is unquestionably worse. Where to store recovery codes deserves its own separate article, but the takeaway here is that GitHub offers users concrete advice about where to store these things!

(Observant readers: These are not valid recovery codes.)
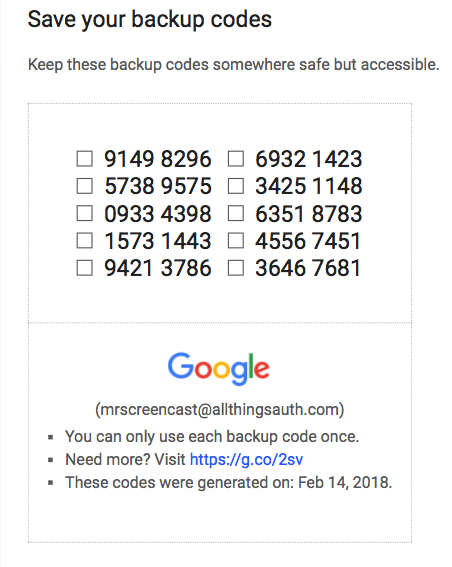
Google also does a really nice job with recovery codes. You can see that when printed as a PDF it includes the recovery codes, the account name, and the date the codes were generated. The same info is included as a text file if you choose to download instead of print.
It would be a great user experience improvement if Zapier allowed users to download a nicely formatted recovery code file and provided a recommendation for where to actually store it after downloading. The average user will find that incredibly helpful.
2FA setup: success confirmation email
After saving the recovery codes, I have successfully enabled 2FA on my account! Huzzah!

You’ll notice that Zapier has included a link to view the recovery codes for all of those users that somehow ignored all of their plentiful advice during the 2FA setup process. This is a great idea, but most users will simply see a green check here and move on with their day.
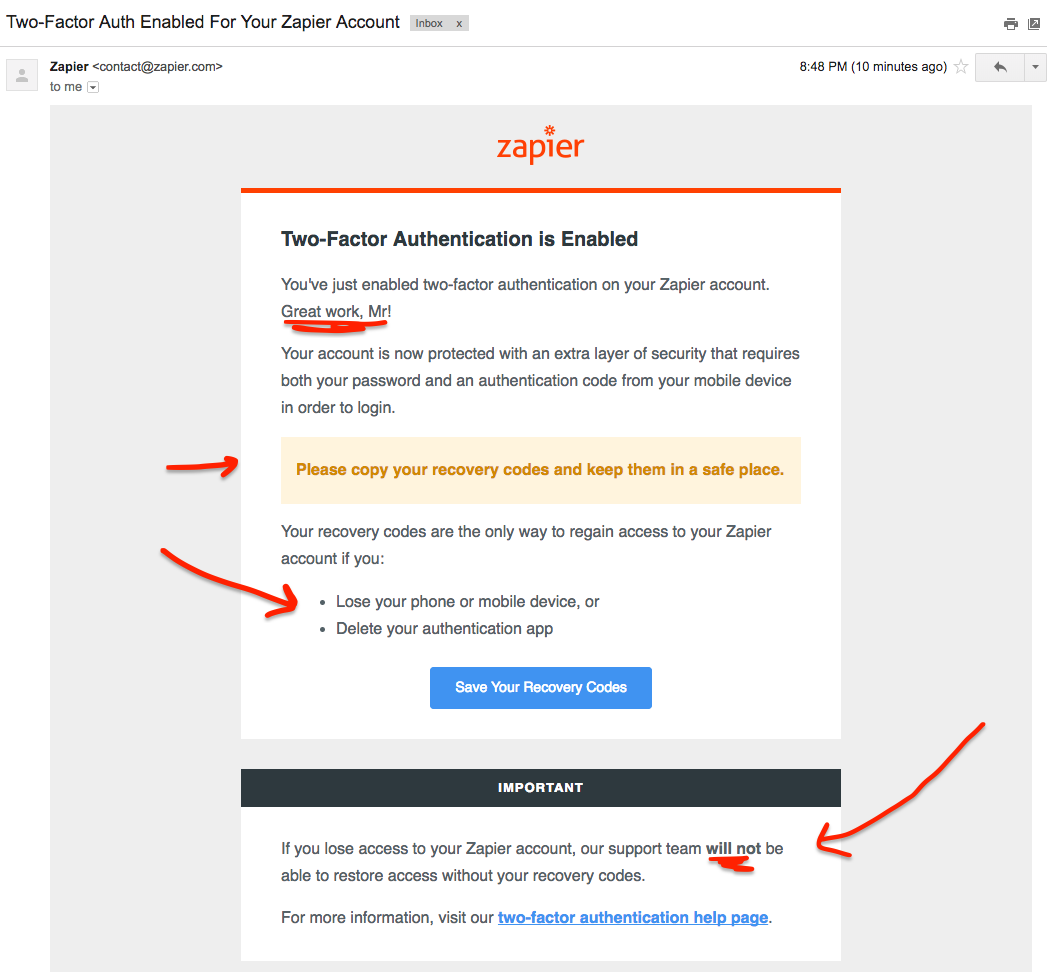
After successfully enabling 2FA, Zapier sends a fantastic security notification email to the user’s email address on file that contains some important reminders about their responsibility when it comes to 2FA. Let’s take a quick look.

The email is short and to the point. I really like that they use congratulatory language to make me feel good that I have taken proactive steps to protect my account. Also worth noting is the plentiful additional reminders to save those recovery codes! They mention specific scenarios when I might need the recovery codes: if I lose my phone, or accidentally delete the authenticator app. Most users can probably imagine one of those scenarios happening to them and take action if they haven’t already; phones get accidentally broken all the time.
⭐ Excellent: I really like that Zapier makes it explicitly clear that their support team will not be able to restore account access if you lose your phone and your recovery codes!
The language couldn’t be more plain and clear, but I do think it should be highlighted even more than it already is. The black header could easily be misinterpreted by users as a footer area that isn’t likely to contain important information. Yes, the header is literally labeled “IMPORTANT”, but it is separated visually from the main call to action, which is the blue button above.
❗ Improvement: This is security notification email is another opportunity for Zapier to give specific guidance on where users should store the recovery codes if they have already saved them locally to their computers. Perhaps, a quick mention with further details in the help docs to keep the email short and concise.
Overall, quite a useful, well structured, and nicely stylized security notification email. Well done!
Login flow with 2FA enabled
Once 2FA is enabled, the Zapier login process follows typical industry paradigms. After entering the correct username/password, I am prompted for a 2FA code from my authenticator app. Zapier has implemented appropriate rate limiting here to prevent brute force attacks. However, it would be really nice if Zapier would notify me that someone is trying to guess 2FA codes on my account since this implies they already have my password.
I want to be warned by email of login attempts with correct password but invalid or missing 2FA. Clear indication my password was pwned.
— Justin Ðrake (@drakefjustin) July 16, 2017
Troy Hunt, an Australian security researcher and author of the incredibly useful service Have I Been Pwned?, has a great article about authentication guidance for the modern era and he specifically talks about notifying users of abnormal behavior.
❗ Improvement: Zapier should send users a security notification email if someone tries to log into their account with the correct password and then enters an incorrect 2FA code. This will give users the opportunity to change their compromised password.
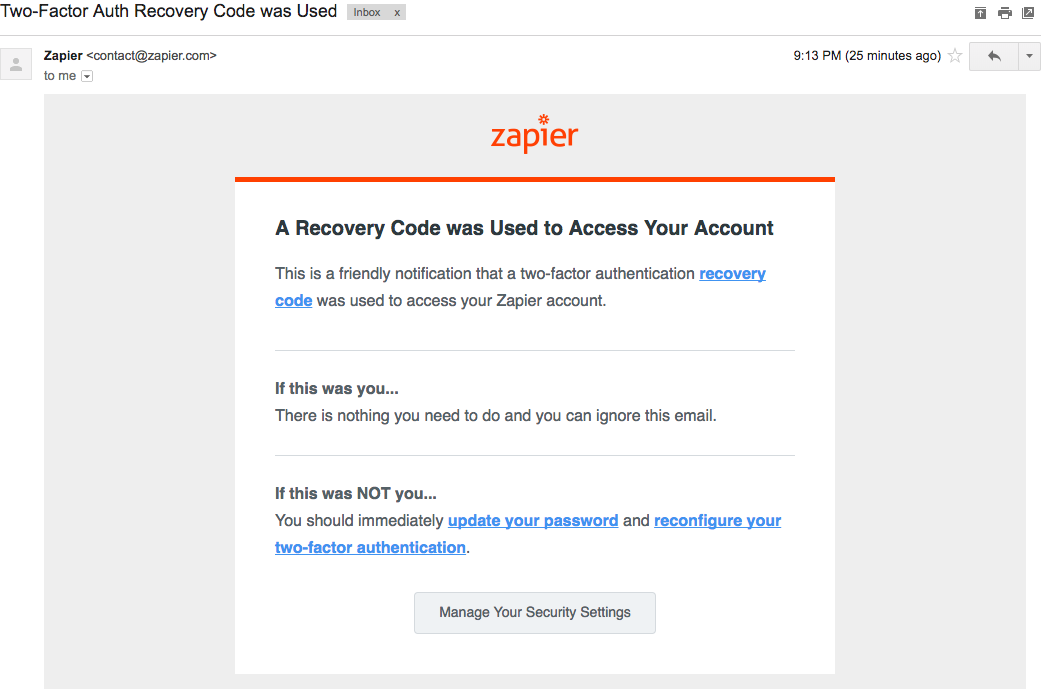
Zapier is already sending out some security notification emails. For example, if I don’t have access to my authenticator app (lost phone and/or uninstalled app ringing any bells?) and I opt to use a recovery code, Zapier sends me a security notification email letting me know that someone used a recovery code to access my account.

Notifying users when incorrect 2FA codes (or recovery codes) are tried will give users the chance to take proactive instead of reactive action to keep hackers out of their account.
Wrap up
Overall, I give Zapier high marks for their 2FA implementation on both security and user experience! They do a great job encouraging users to enable 2FA to protect their accounts via the notification menu right off the bat. Users also do not need to make any decisions between different 2FA methods because TOTP is the only option, which is a good choice in terms of security and usability. Zapier also makes it beyond clear that users need to store the recovery codes somewhere safe so they don’t get locked out of their account.
Ray and I recommend two main user experience improvements. The first is to explore our Big Idea of using contextual messaging to further increase the 2FA adoption rates among users. (Go checkout Ray’s article to learn what I’m talking about!). The second is to improve the recovery code page during the 2FA setup workflow; allow users to download a file instead of just relying on copy/paste and provide guidance on where to actually store the recovery codes.
The most important security improvement we recommend is for Zapier to send security notification emails anytime someone tries to log into an account using the correct password and incorrect 2FA code. This implies that the password is compromised and a notification will allow users to proactively change it as soon as possible to protect their account.
Hey, Zapier! If you’re reading this, our audience, Ray, and I would all love to hear from you! What do you think about our suggestions to improve the security and user experience of 2FA on Zapier? We would love to write a follow up article! Get in touch at [email protected].
Dear reader, if you have stuck with me until the bitter end here, then you should definitely join the email list below to make sure you don’t miss the rest of the Zapier series this month! We’ll take a look at how Zapier initially communicated the release of 2FA to their users, creating and changing passwords, and the extremely useful help documentation.
Finally, let Zapier know that you want to hear from them too! Send them a tweet!
Lawery disclaimer: All Things Auth is not associated with Zapier in any way. We decided on our own to write this article because we like Zapier. All views expressed here are those of the author based on use of the public Zapier service only.
Thanks to Jordan Fischer and Ray Gonzales for reading drafts of this.
